Hi Everyone,
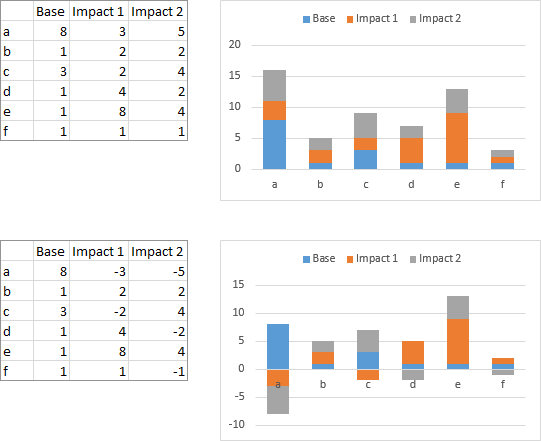
I am working on a business case where I am trying to analyze the impacts of several different scenarios. I'm plotting the impacts in a bar chart, like the one in the screenshot below. Intuitively you can probably see, but the blue represents the base case, the orange represents the additional impact of scenario #1, and the grey dotted lines represent the even further additional impact of scenario #2.
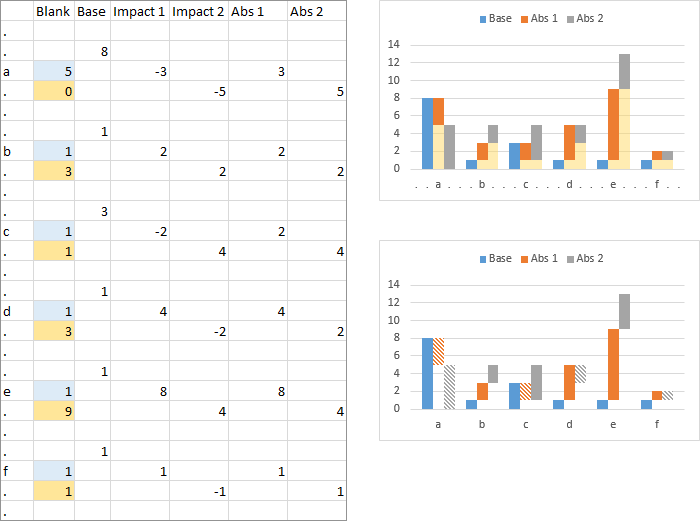
The current case I'm working on now has some negative impacts. When I attempt to make the same plot, the negative impacts are plotted starting at 0 and they run down the negative X axis, instead of overlapping the blue bars. For example, if the blue bar = 10, and my orange impact bar is -2 (I would unfill the bar and make it dotted, so you can see both the base case and impact bars when they overlap), I would like to show a dotted bar from 10 to 8, signifying the -2 impact to the base case. Is there a way I can do this? I have tried a few different methods, but I've mostly been spinning my wheels. Hopefully this explanation makes sense!
Any help is appreciated!
Thanks!

I am working on a business case where I am trying to analyze the impacts of several different scenarios. I'm plotting the impacts in a bar chart, like the one in the screenshot below. Intuitively you can probably see, but the blue represents the base case, the orange represents the additional impact of scenario #1, and the grey dotted lines represent the even further additional impact of scenario #2.
The current case I'm working on now has some negative impacts. When I attempt to make the same plot, the negative impacts are plotted starting at 0 and they run down the negative X axis, instead of overlapping the blue bars. For example, if the blue bar = 10, and my orange impact bar is -2 (I would unfill the bar and make it dotted, so you can see both the base case and impact bars when they overlap), I would like to show a dotted bar from 10 to 8, signifying the -2 impact to the base case. Is there a way I can do this? I have tried a few different methods, but I've mostly been spinning my wheels. Hopefully this explanation makes sense!
Any help is appreciated!
Thanks!